Github Pages jekyll 블로그에 댓글기능 만들기 - utterances
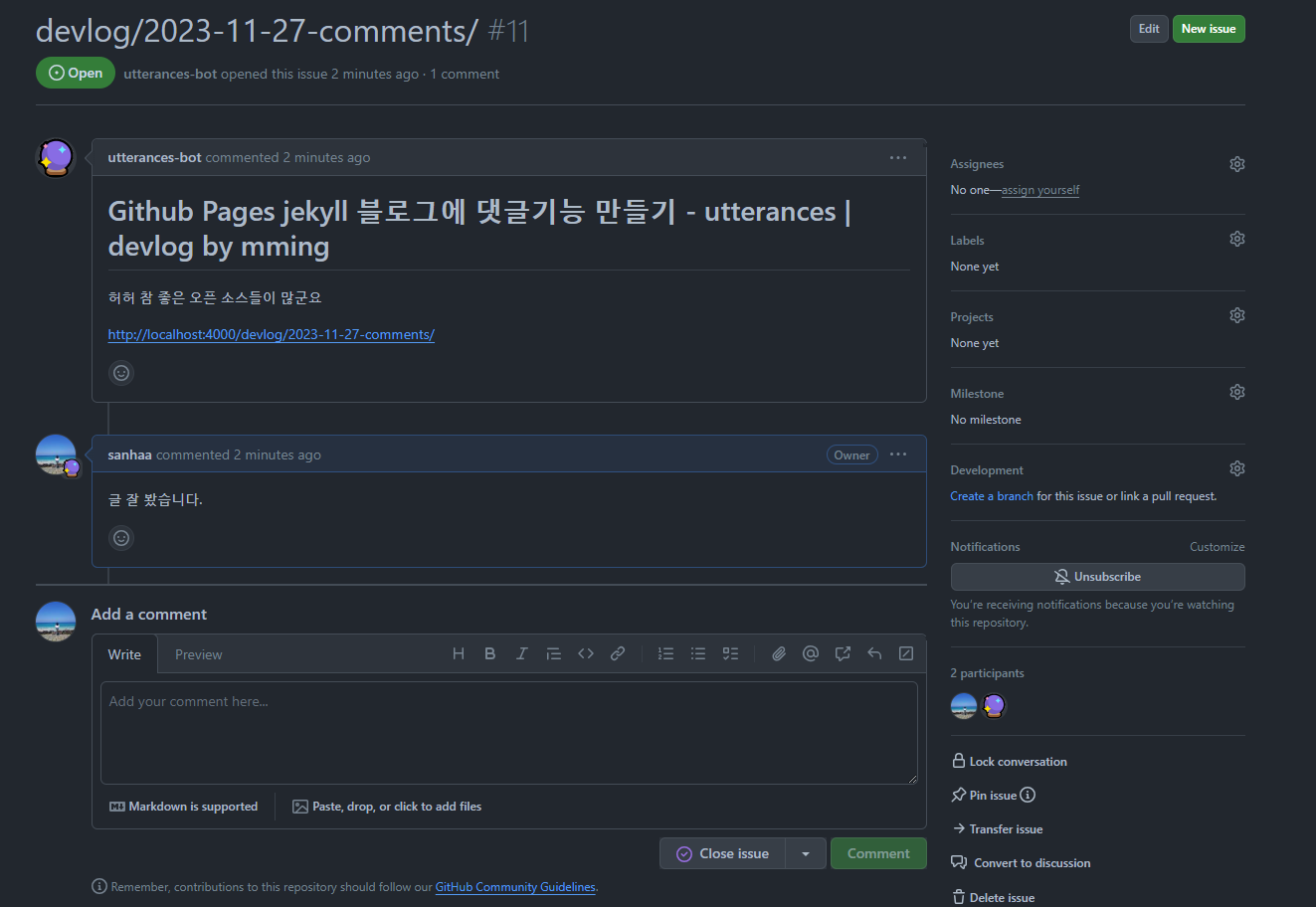
허허 참 좋은 오픈 소스들이 많군요
disqus는 또 괜히 무거운 느낌이다.. 이전에 github issue를 이용해 블로그 댓글을 남길 수 있었던 게 기억나서 찾아보니까 utterances 라는 github app 이 있네요
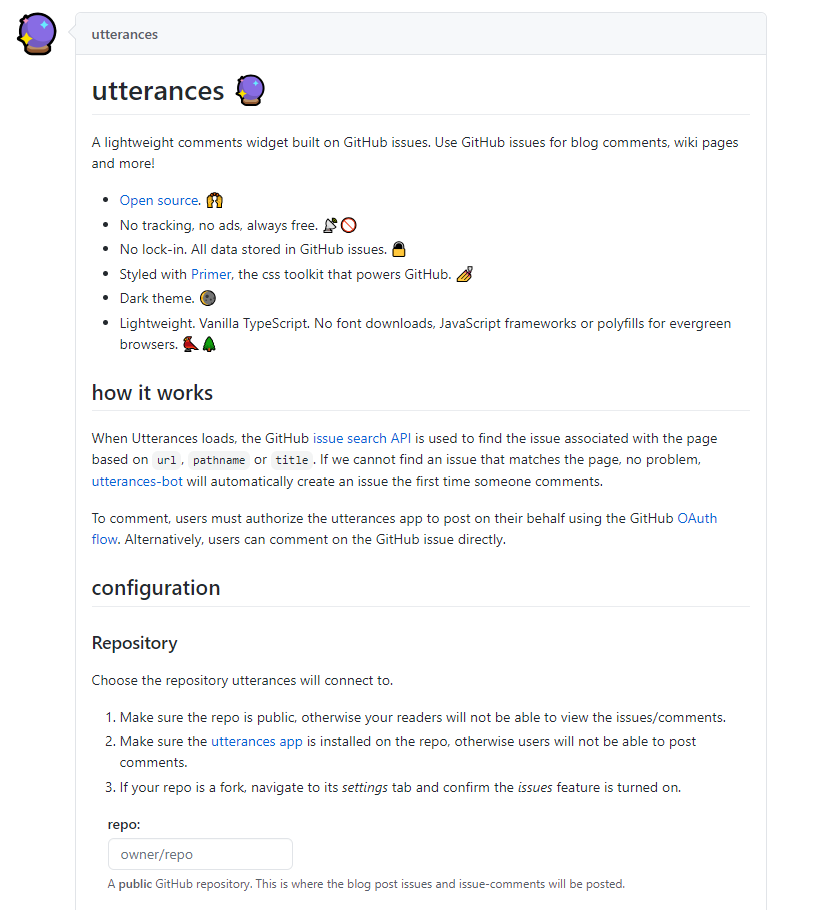
utterances 설치
- utterances install
나는 그냥 레포 따로 안파고 호스팅되는 .io 레포에다가 설치했다.
github.io레포에 원래부터 이슈 관리를 하고 있진 않아서 ~~
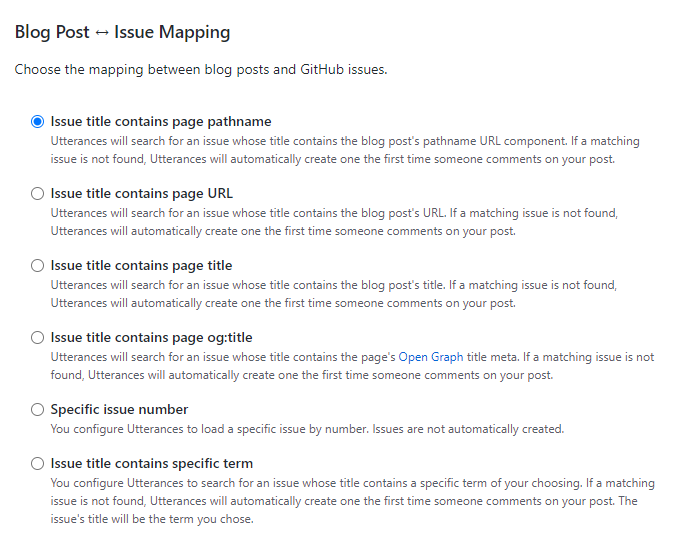
issue mapping 룰 정하기
install 하면 안내(?) 페이지가 뜬다.

아래 blog post <-> issue mapping 관련해서 어떻게 맵핑 시킬지 골라주면 되는데,

음 사실
pathname으로 설정해주는 게 무난한듯 싶다.
page title은 바뀔 가능성이 더 크고, 흠 URL로 설정하면 local에서 띄워볼 때랑 github 호스팅된 걸로 댓글쓸 때랑 다른 곳에 저장되는 건가
script 넣어보기
<script src="https://utteranc.es/client.js"
repo="sanhaa/sanhaa.github.io"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
- 아 보통 글들은
layout: post쓰는데 문제는 이 테마는 post.xml layout 코드 파일이 포함이 안되어있다. - 즉 post layout의 커스터마이징이 안된다. 흠 열받네 방법을 고민해보자.
- 그리고 이테마는 기본적으로
disqus를 지원해서, disqus 주소? 변수에 넣고 comment=true 정도의 표시로 comment 기능 활성화 가능 - 근데 난 disqus 말고 이거 쓰고 싶닥오

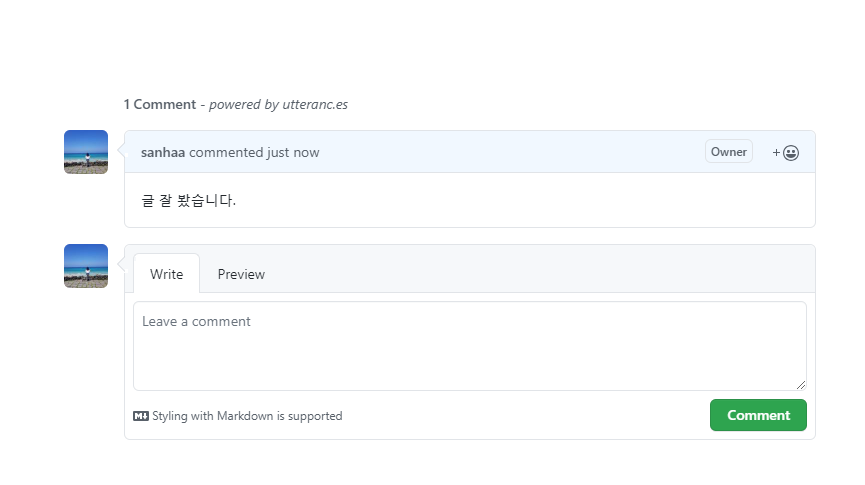
- 일단 수동으로 넣었을 때 기능은 잘 동작함
- issue 도 잘 발행되는 모습

Reference